
Los sliders — ese carrousel de imágenes o pase automático de imágenes en la Home de una web—, son una herramienta para alcanzar un objetivo que te has fijado en tu negocio o web. Por lo general pensamos que, mediante esas imágenes y frases captaremos la atención del usuario. Sin embargo, los análisis muestran que los sliders no ayudan a atraer la atención del visitante. Lo fundamental aquí es determinar con precisión ese objetivo que perseguimos, luego poner los medios “que funcionen” para alcanzarlo y después analizar si realmente hemos conseguido esa meta, es decir si se han producido conversiones. (Llamamos conversión a consecución de algún objetivo que tú te has marcado: ventas, suscriptores, contactos, visitas, descargas etc). Si hay aún no has analizado tu página echa un vistazo a estas 3 herramientras gratuitas de análisis. Tu página web y sobre todo la Home ha de estar siempre orientada a ese propósito. Por eso ¿lo has definido ya? Si la respuesta es sí, ahora hay que preguntarse ¿cómo puedo conseguirlo? Existen muchas posibilidades más efectivas que el slider y eso es lo que hoy te queremos explicar.
>> Descárgate la infografía "Analiza con Google Analytics"
y pierde el miedo a analizar <<
Los 700 pixeles de oro, “above the scroll”
La parte de nuestra Home que está por encima del scroll (above the scroll o above the fold) es nuestra tarjeta de presentación, “la primera impresión” (que cuenta mucho). Esa zona de la Home es la más importante, por eso se la llama los “700 pixeles de oro”. Ahí debe estar aquello que es valioso para el cliente porque concentra ahí el 80% de su atención según Nielsen Norman Group: esos 700 pixeles encima del scroll valen oro. Y concluye Nielsen Norman Group: “Las consecuencias son claras: el material más importante para los objetivos de los usuarios o sus objetivos comerciales debe estar en la parte superior”. En esos pixeles he de concentrarlos elementos clave de mi web. Estos elementos clave los conocemos gracias al análisis que hemos hecho del comportamiento del consumidor (el perfil del consumidor que finalmente nos compra o se suscribe, o deja sus datos etc…). Si tras el análisis sabemos qué queremos conseguir, qué es lo que va a captar la atención de la visita y qué va a provocar más conversiones, entonces sabremos qué queremos poner en la Home en los 700 primeros pixeles.
Alternativa 1: Una imagen (o varias) estática
Usa una sola imagen que ocupe la zona “above the scroll”. Ha de ser una imagen que sepas que va a captar la atención de usuario y que tiene altas probabilidades de conversión (de acuerdo con el análisis que ya has hecho de tu web). También puedes usar una combinación de imágenes estáticas si crees que hay varios elementos importantes.
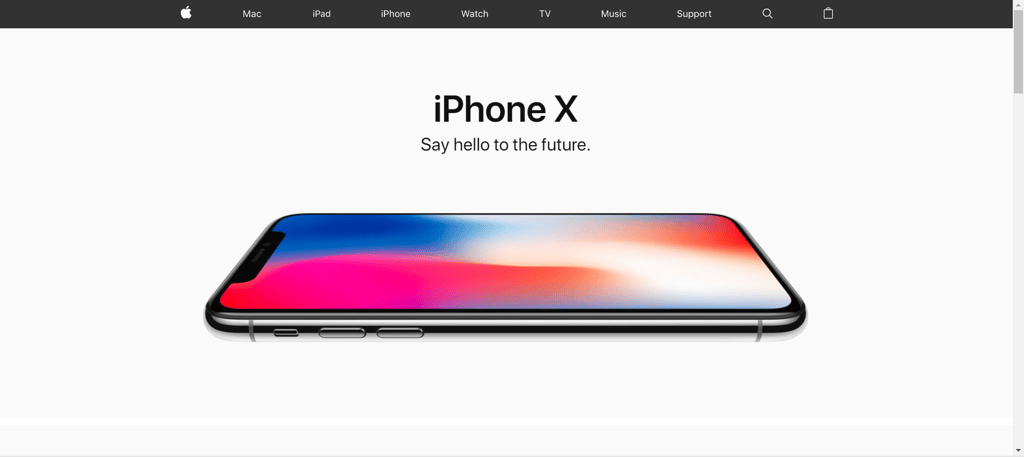
- Si vamos a apple.com, nos aparece directamente la pantalla su producto estrella: el iPhoneX y nada más. A él le dedica toda la pantalla. Meta clara y ejecución sencilla... ¡Y no hay duda de que apple tiene conversiones!

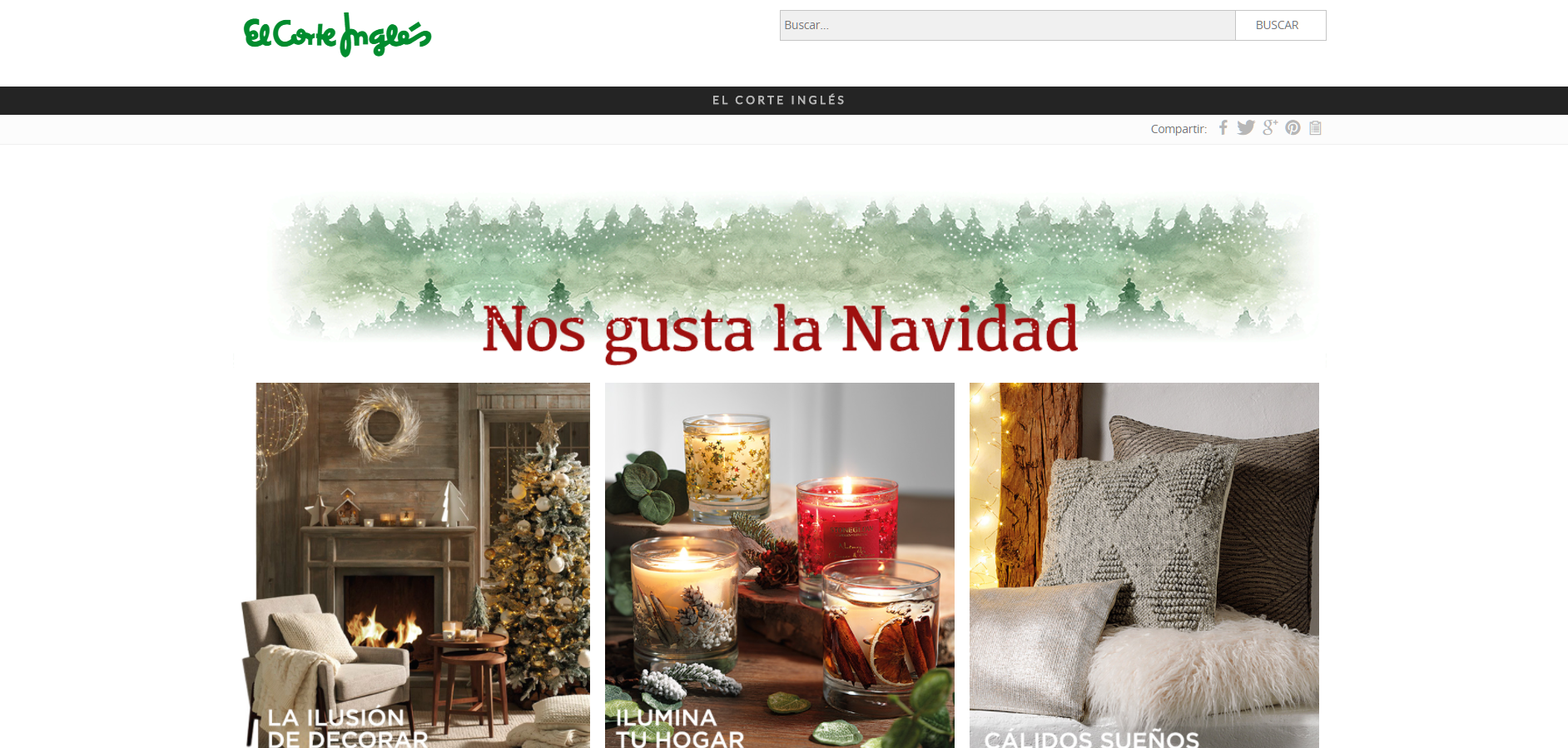
- El Corte Inglés quiere potenciar sus ventas de cara a la navidad y pone productos de decoración, iluminación y hogar en una cuadricula.
 Alternativa 2: imagen estática + CTA
Alternativa 2: imagen estática + CTA
Si tu meta es que la gente se registre en tu página… ¿porqué no proponerlo directamente? Una llamada a la acción para que se registren a un webinar (o para que vean un video o para que hagan un donativo etc), combinado con una imagen sencilla y bonita puede dar un buen resultado.
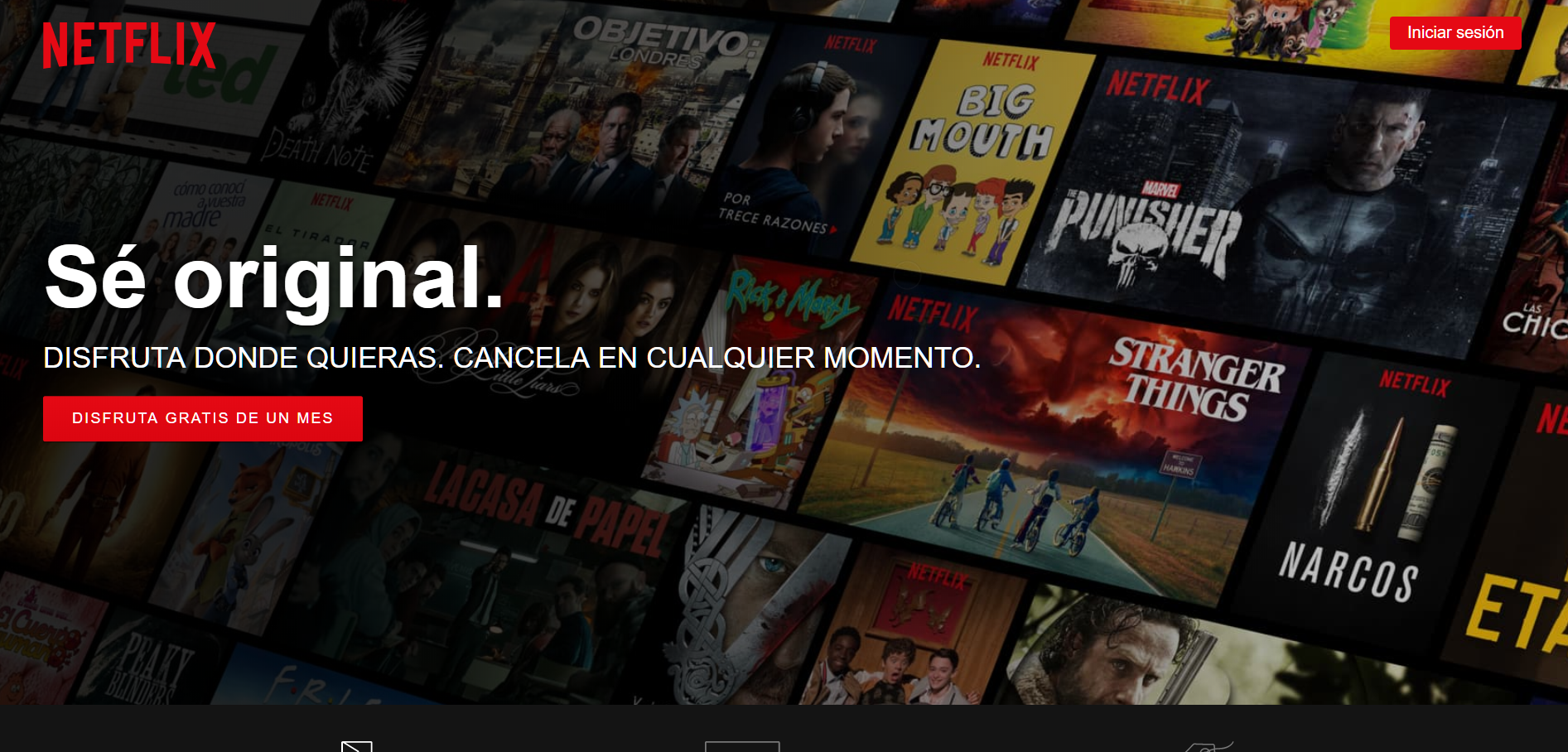
- Así lo hace Netflix: imagen estática y un gran botón con un CTA: “DISFRUTA GRATIS DE UN MES”.

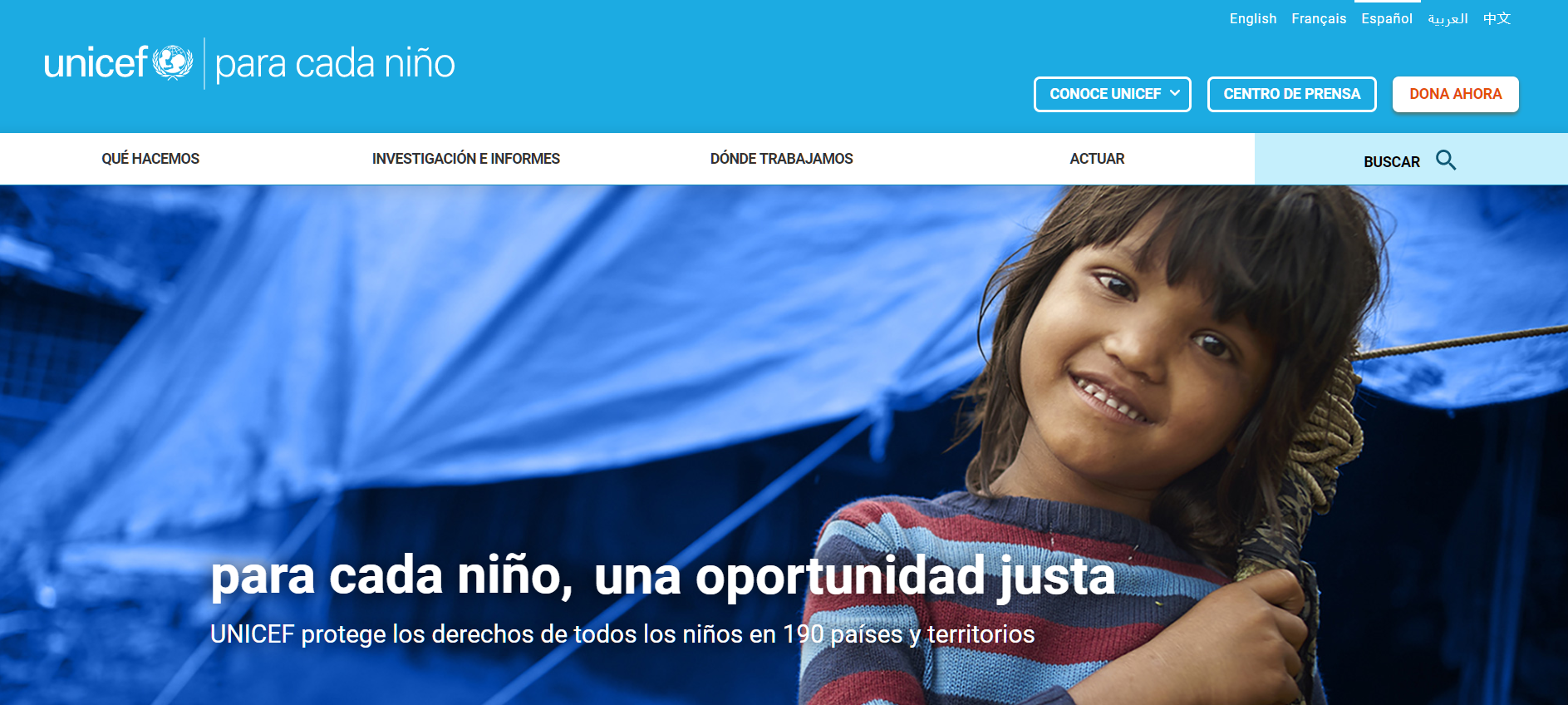
- Unicef quiere recibir donaciones. Para ello deja una imagen estática de un niño en una página de tonos azules. El único elemento de un color diferente es de color rojo y es una llamada a la acción: “DONA AHORA”
 Alternativa 3: Un formulario
Alternativa 3: Un formulario
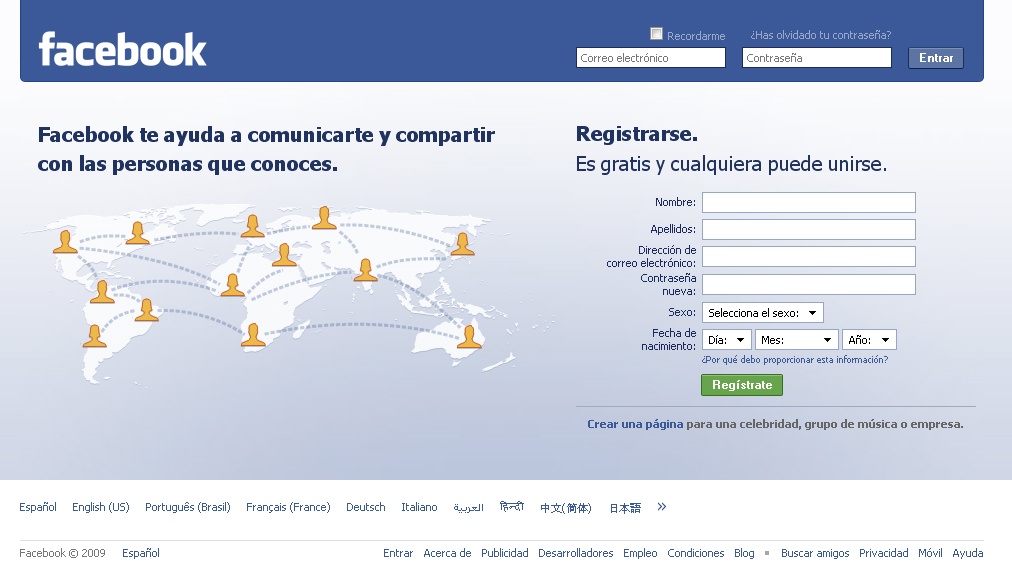
- Facebook quiere usuarios y por eso toda su Home es únicamente un formulario, tal cual. Facebook dedica toda su página de inicio a que te registres y ya va por 2070 millones de usuarios.

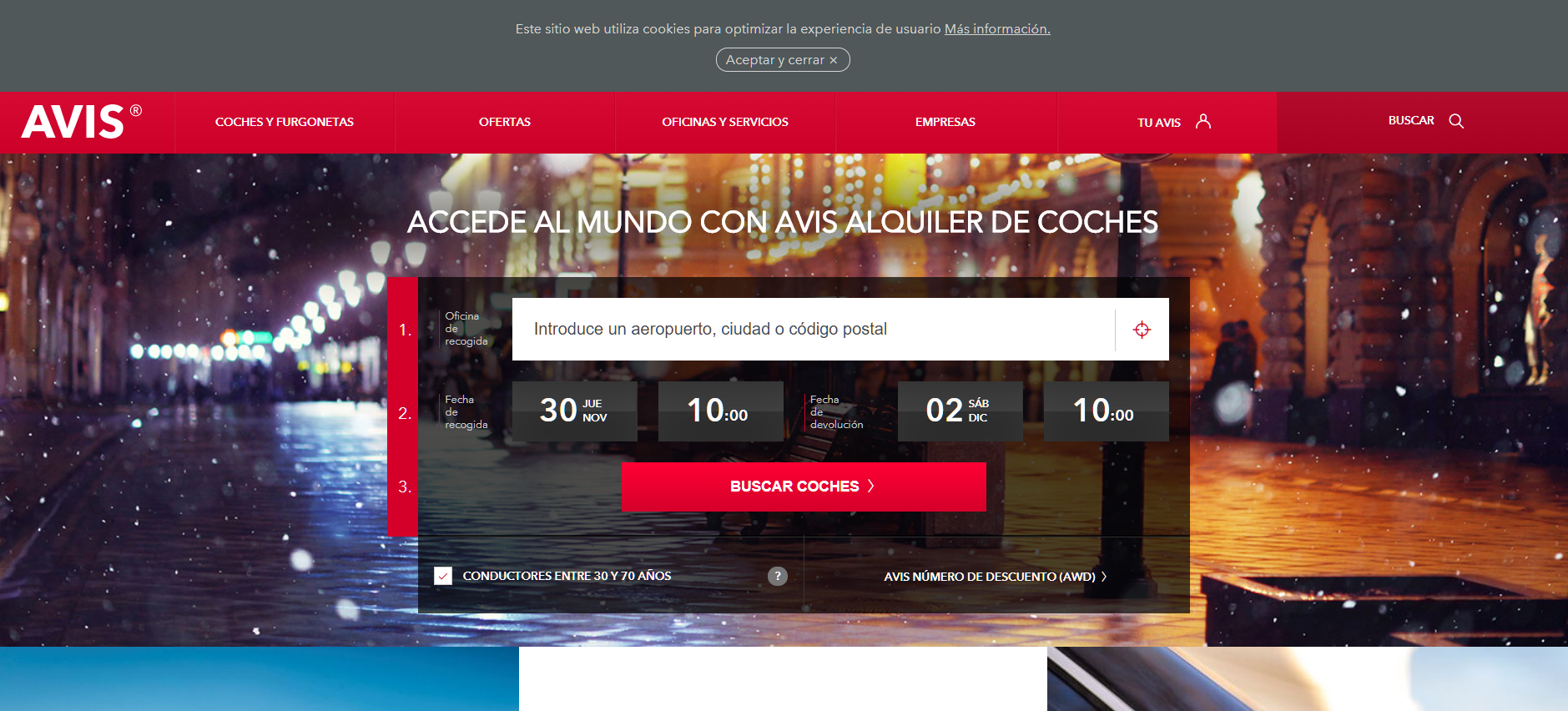
- Avis quiere que alquiles un coche y directamente te formula 3 preguntas: lugar de recogida, fecha de recogida y de devolución para buscar tu coche de alquiler.

Alternativa 4: un video
¿Un video sí convierte y un slider no convierte? Parece ser que así es: según Kissmetrics hay mayor predisposición a comprar después de ver un video. ¿Porqué? Fundamentalmente porque el usuario focaliza su atención en una única historia y no en historias distintas que se mueven sucesivamente fuera de su control.
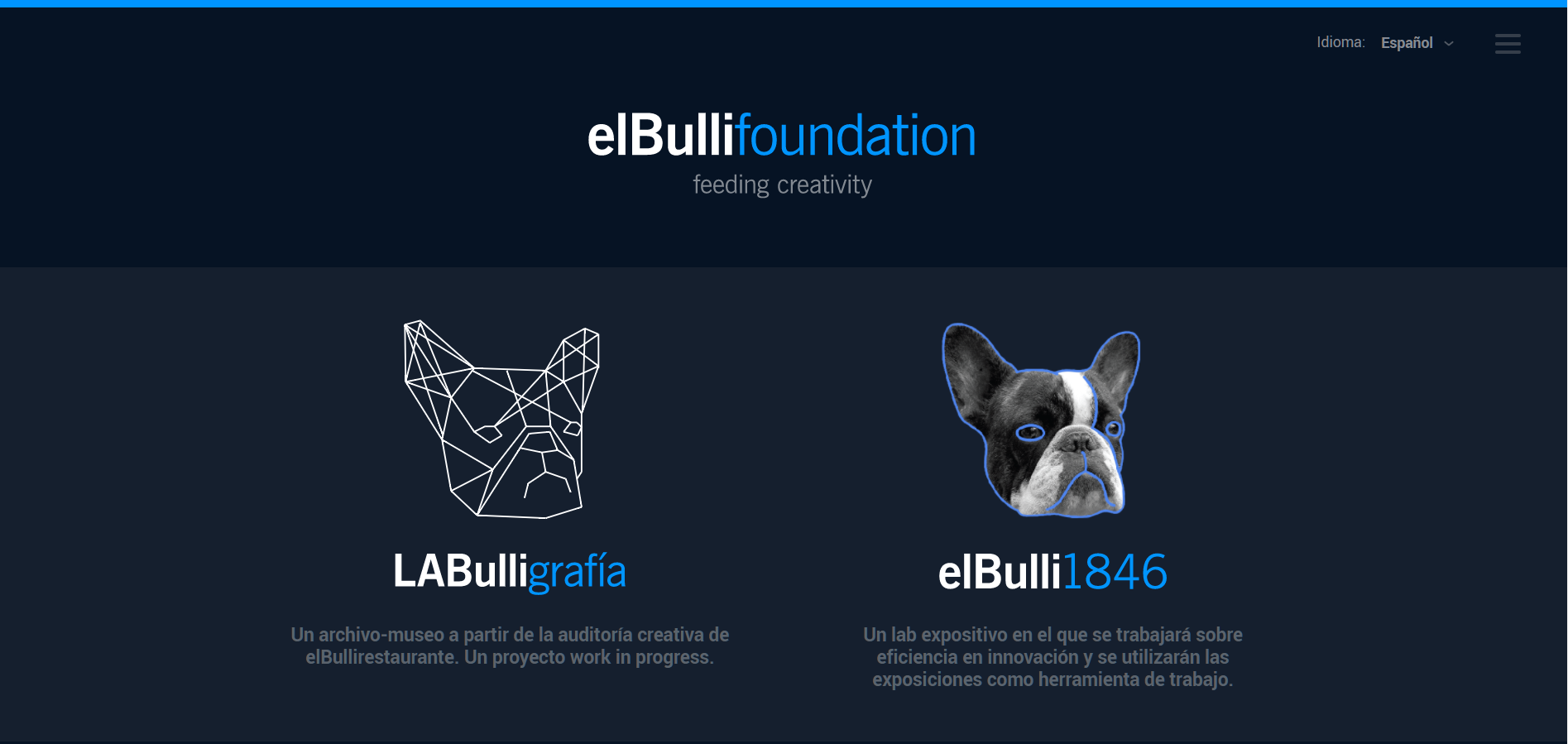
- La página de la Fundación de El Bulli pone en su home 2 videos.

- El Banco de Sangre de la Generalitat de Catalunya tiene un video en su web combinado una llamativa llamada a la acción “DONA SANGRE”

Alternativa 5: Dale el control al usuario
Si a pesar de todo tu cliente quiere un slider… Permite que, mediante unas flechitas a la izquierda y a la derecha, el usuario pueda pasar el slider según su criterio.
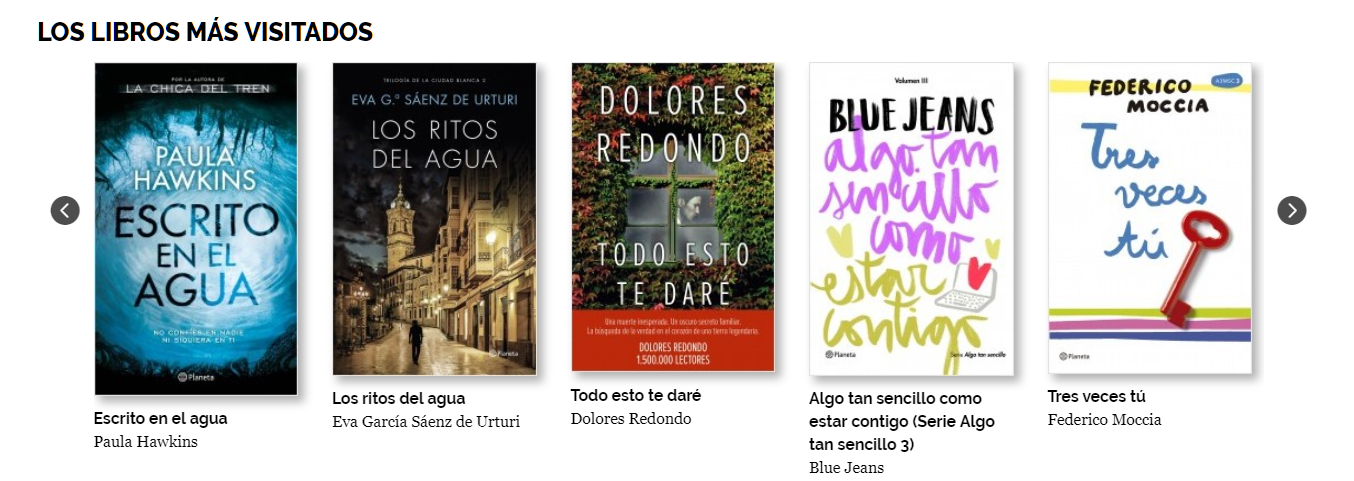
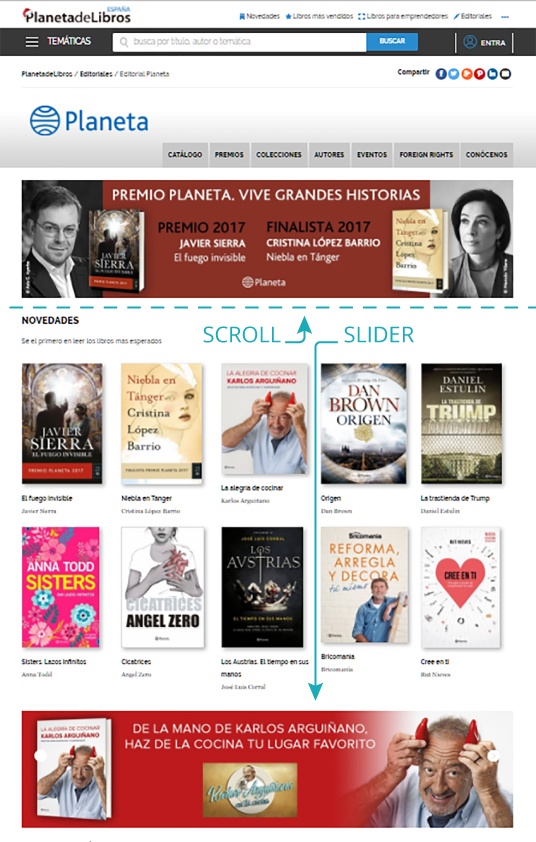
La editorial Planeta deja este slider estático con la posibilidad de que el usuario vaya controlando las imágenes a su aire, haciendo click en las flechitas.

Alternativa 6: minimiza el tamaño del slider o mándalo hacia abajo
Otra opción para poner el slider a pesar es todo es hacerlo un poco más pequeño de manera que no resulte intrusivo, o mandarlo hacia abajo (, ya que parte de arriba de la pantalla (“above the scroll”) es la más crítica para las conversiones. Paralelamente procura destacar las llamadas a la acción, formularios u otros elementos que potencien la conversión.
En esta página la editorial Planeta sitúa el slider mucho más abajo del scroll (700 primero píxeles) y con la posibilidad de que el usuario pase las imágenes según su criterio.

Conclusión
Como ves hay alternativas al slider que son muy interesantes. Tu web puede ser muy atractiva sin slider y sobre todo a través de estas alternativas contribuirá a cumplir las expectativas de tus clientes potenciales y por tanto también tus expectativas de conversión: analiza tu web, experimenta con las distintas posibilidades, analiza de nuevo y … ¡continúa mejorando!


